Quick snippets from building off LA's most dangerous intersections map
Published 2012-12-30
tl;dr - Google offers a Streetview static image API, which will render a streetview image -- if it exists -- when given a latitude/longitude pair. Using this feature seemed like a good add on this map app of "dangerous intersections," which is on a new responsive project template developed by SCPR's Sean Dillingham. We also found a code snippet that will keep the centerpoint of the map when the viewport is resized.
Back in October -- before I started at Southern California Public Radio -- Kim Bui began asking the audience what they viewed as the area's most dangerous intersections.
To date, the map has pulled in more than 140 submissions from across the Los Angeles Metropolitian area, including more than 100 in the maps first week of existence.
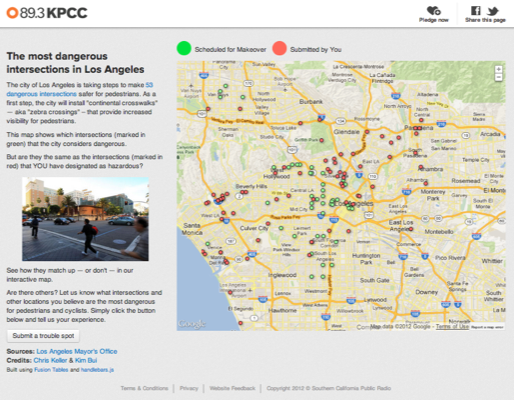
Kim and I were able to breathe some new life into the presentation when -- a couple weeks back -- the city of Los Angeles began to take steps to make 53 intersections it identified as "dangerous," safer for pedestrians.
I took the newspeg and new information as an opporunity to move the map away from a Fusion Tables embedded iframe map to a "new for SCPR in the last month" project template that is responsive. While we've been able to kind of get an idea if the audience and the city are on the same page when it comes to the dangerous intersections, I think we're still exploring the possibilities here.

Looking at the map now, I think adding the ability to guide the user through the city's ranking of intersection would be a helpful enhancement for the user, where through a table or a slider or simply links in a div. I also need to get better at where and how information is presented. Most of my data map mashups -- indeed most of all data map mashups I guess -- follow a similar pattern, so there's also some room to play and learn there. And I'd like to create a re-usable style for the Google form on which we gather user submissions.
A couple fun experiments with this map did lead to some learning however. For instance, I didn't realize Google offered a Streetview static image API, which will render a streetview image -- if it exists -- when given a latitude/longitude pair. On advice from Eric Zassenhaus we added this to the map presentation, so that when a marker is clicked, an image approximate to that intersection is returned. Not all work as well as others, but more is added than subtracted I suppose.
Using the API is pretty straightforward; it's just an encoded URL string inside an image tag, which makes it easy to manipulate and added data from user input or from a dataset.
When combined with a Fusion Tables layer click event in the Maps API like this:
google.maps.event.addListener(cityCrosswalkLayer, 'click', function(e) {
jqueryNoConflict('#toBeRemoved').html(
'<img src=\"http://maps.googleapis.com/maps/api/streetview?size=300x300&location=' + e.row['Lat'].value + ',%20' + e.row['Long'].value + '&fov=90&heading=235&pitch=10&sensor=false\" />');
});You'll get something like this when the user clicks a map marker:
This presentation also includes a short little code snippet I found that will true the map's centerpoint as the window is resized. Minor stuff I know, because with responsive design the centerpoint is set when the page loads and screen size is determined, but should a user flip from landscape to portrait -- or vice versa -- this can keep a thing from becoming a thing.
Including this is ultra simple. The function is simply:
// function to maintain center point of map
function calculateCenter(){
center = map.getCenter();
};The function can then be called in the same function that creates the map:
google.maps.event.addDomListener(map, 'idle', function() {
calculateCenter();
});
google.maps.event.addDomListener(window, 'resize', function() {
map.setCenter(centerLosAngeles);
});In this case, centerLosAngeles is a variable for my starting centerpoint specified in my map options.