Do I or Don't I - A journalists guide to knowing if your Fusion Tables map or app needs to be migrated to the new API
Published 2012-07-02
Last week, Google released details on version 1 of a Fusion Tables API which will bring more and more data-driven possibilities to the popular service that so many journalists have used to create data-driven maps and applications.
From the announcement:
The new API includes all of the functionality of the existing SQL API, plus the ability to read and modify table and column metadata as well as the definitions of styles and templates for data visualization.
Reading further you can see that Google has opened a six-month deprecation period for the existing SQL API, which will allow developers to migrate to the new API.
To make sure I was clear on what Google's annoucement meant for my own projects I walked through the migration documentation a bit. I found my projects fell into three areas:
those that were fine as is, those that needed a couple tweaks and a handful that would need some more extensive revisions.
See the new Fusion Tables API is about more than just maps. Sure, Fusion Tables remains a really quick way to create a data-driven map by mashing data with shapefiles. But by diving into JavaScript and the SQL API, developers were able to create really intricate visualizations and data applications, using Fusion Tables only to house the pieces of information.
So during my inventory, I thought creating some kind of reference materials for journalists with similar questions might be useful. So what does the new Fusion Tables API mean for journalists and their Fusion Tables maps? As it turns out, the answer really falls into three categories :
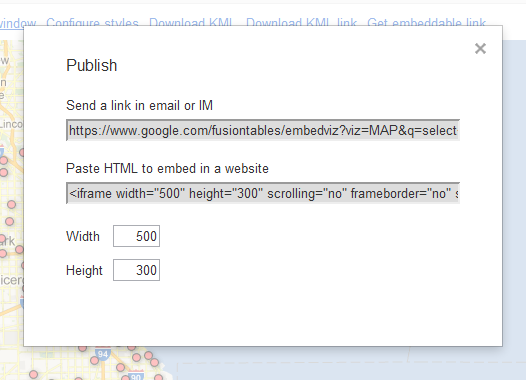
- If you used the basic method to create your map -- upload a CSV, show locations or merge with polygons and clicked "Get embeddable link" embed code to place an iframe onto your website -- you are likely fine do not need to take any steps.
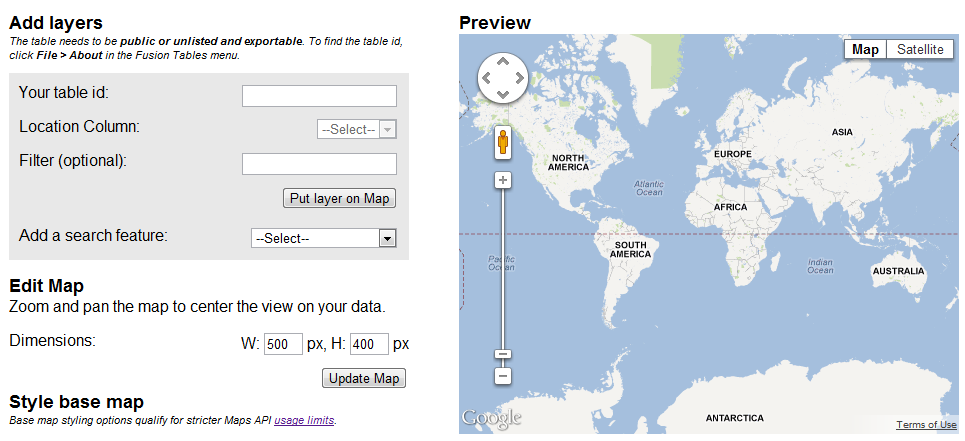
- If you used a more intermediate method -- using Fusion Tables Layer Wizard or similar code to generate a map -- you're also in the clear, though the ID you use to generate the Fusion Table Layer has changed.
- And if you used a more advanced method -- using to javascript to access JSON from a table -- you likely have some work to do over the next six months.
Basic Method
What I call the basic method really refers to copying an embed code from the Fusion Tables UI and add it to your site.

If you've only really used the basic method of creating maps with Fusion Tables you are in luck in a couple of ways. That's because maps added to websites using an iframe embed are fine as is, but they are also exempt from the pageview limit for Google's Maps API.
Intermediate Method
Generally speaking, if you have used the Fusion Tables Layer Wizard to create code for a map you're fine and won't have to take steps to migrate. The same goes for using a Fusion Tables Layer from within the Maps API.

Though both the Layer Wizard and the Maps Fusion Tables Layer will require the use of the encrypted table ID in order to display, so you might as well start now.
And because these methods use the Maps API JavaScript library the maps you display are subject to the per-day pageview limit.
Advanced Method
Applications that use the original Fusion Tables SQL API -- or undocumented workarounds -- to access data will need to migrate before the old API is shut down. For me, these projects used jQuery to pull JSON from a Fusion Table and write it to a div.
To migrate these apps, simply follow the steps outlined in the documentation.
The basic steps are:
- Turning on the Fusion Tables API in the API console.
- Changing the URL endpoint and adjusting parameters to use the API console key from step one and the encrypted Fusion Tables ID as opposed to the numeric ID.
Summary
In summary, there are several ways to create maps using Fusion Tables as a datasource. If you used the basic method, your maps area likely fine as is. Whereas if you used an advanced method -- think accessing json from the table -- you likely have some work to do. No changes have been made to the Fusion Tables Layer that can be used within the Maps API.
Also, maps created in Fusion Tables and embedded via an iframe are not subject to pageview limits that maps created using the Maps API or the Fusion Tables Layer Wizard can be.
What I miss? Let me know in the comments.